The main objective of the project was to design a useful piece of technology for children under the age of 11. Our team focused on children between the ages of 7 and 11, as outlined in
this post.
We have followed the User-Centred Design approach, as outlined by Russell during the lectures, to tackle this objective. Part of the process involved us creating personas based on our target audience. This ensured that the potential user space was consulted at every stage of development and therefore that the device would appeal to children.
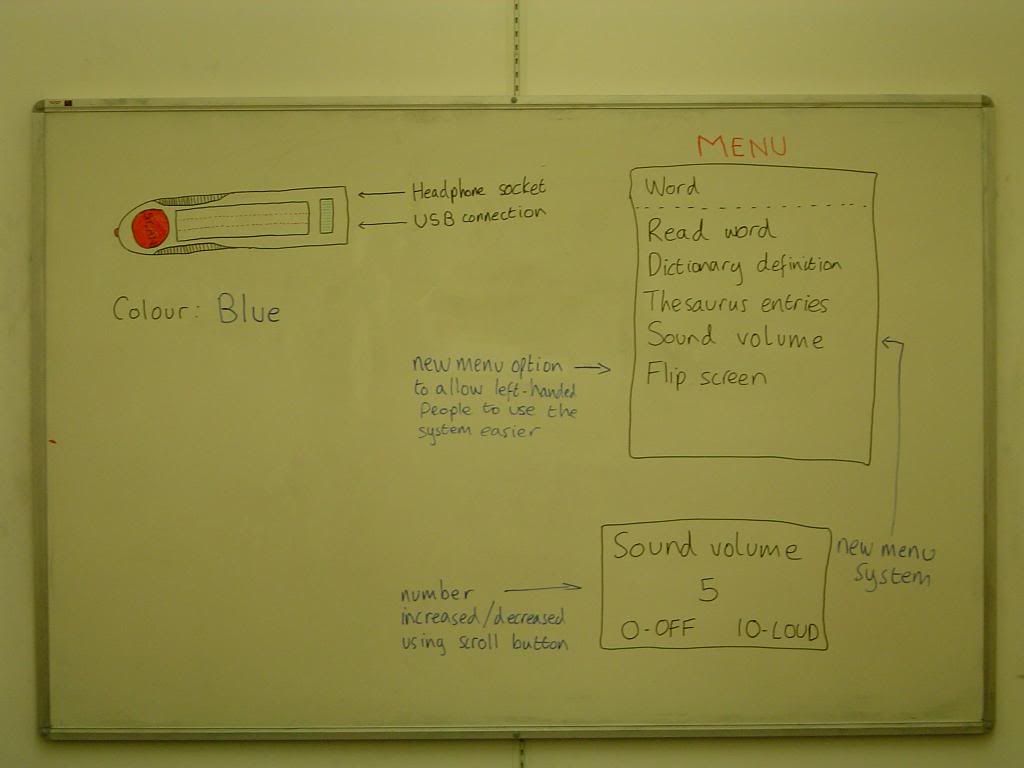
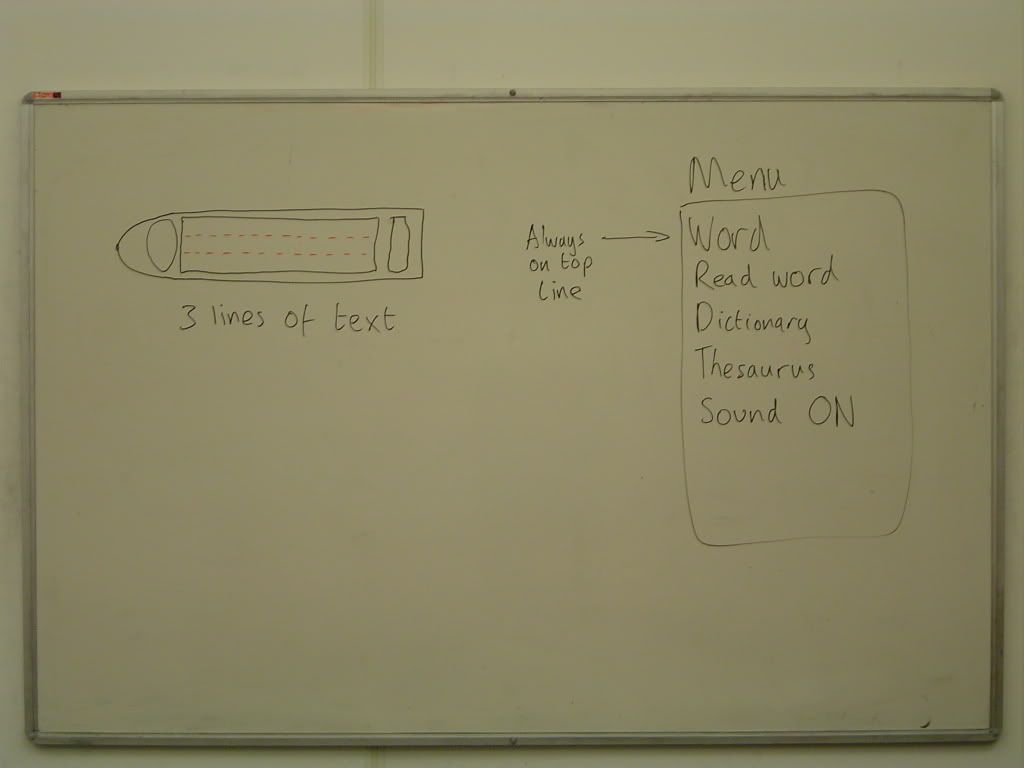
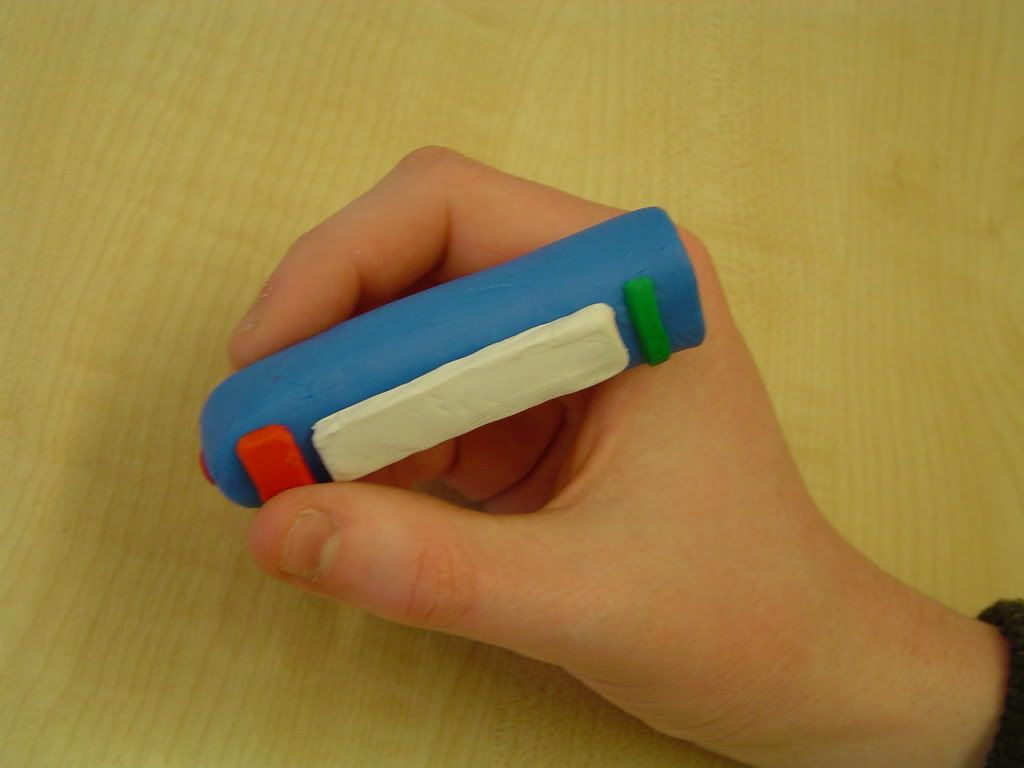
We used a large variety of evaluation techniques. The Cooperative design with Paul Anderson (one of the personas) allowed us to gain vital feedback from the user base about the prototype designs. Paul is left handed, and if we hadn't of used this evaluation technique, we would never have realised that the scanner's screen was the wrong way round when a left handed person held it. This, as well as other points made by Paul, allowed us to develop our design to guarantee that children would be able to use it. The Cognitive Walkthrough and the Heuristic Evaluation both supported and contributed to this.
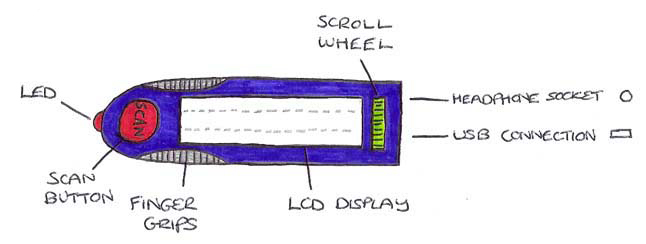
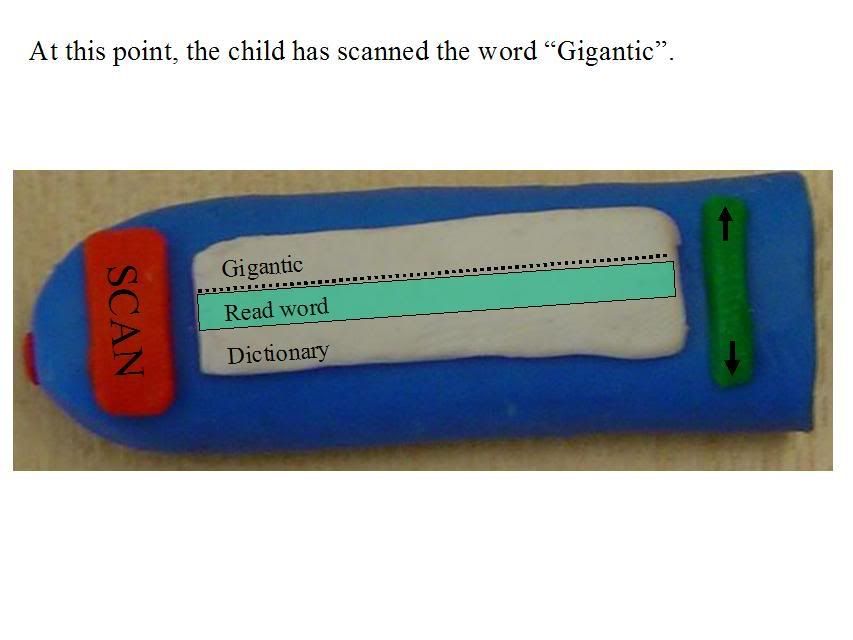
The word scanner will help children to learn to read, which, by definition, makes it an extremely useful piece of technology. It has been designed in such a way that it will be quick and easy to use, thus increasing the likelihood that children will use it.
It is clear from the above points that the team has successfully met this main objective.
However, as our final evaluations stated, there are still some issues with the word scanner. The most damaging is that the Dictionary definition and Thesaurus entries may also be too difficult for a child to read/understand. There are also issues with some words having many meanings. These are all matters that come from the nature of the English language. The team has discussed this issue and they believe that the only way that it can be dealt with is by trial and improvement. Fortunately our scanning device can be updated automatically when it is plugged into a PC with an Internet connection, so it will only improve in the future. Hopefully by tackling words that children are most likely to come across and struggle with, the issue will be addressed.
The team built up an extensive research area, allowing us to dip into it every time we needed some help with designing the device. This was very helpful throughout the project, especially when choosing our initial ideas, as we could identify niche areas within the current market and apply the ideas we gathered from our research to them.
As outlined above, our personas were very useful to us. The reason for this is that the team made them very strong and diverse, covering a large section of the target audience. By avoiding creating personas that were too similar, helped us really understand what the potential users wanted.
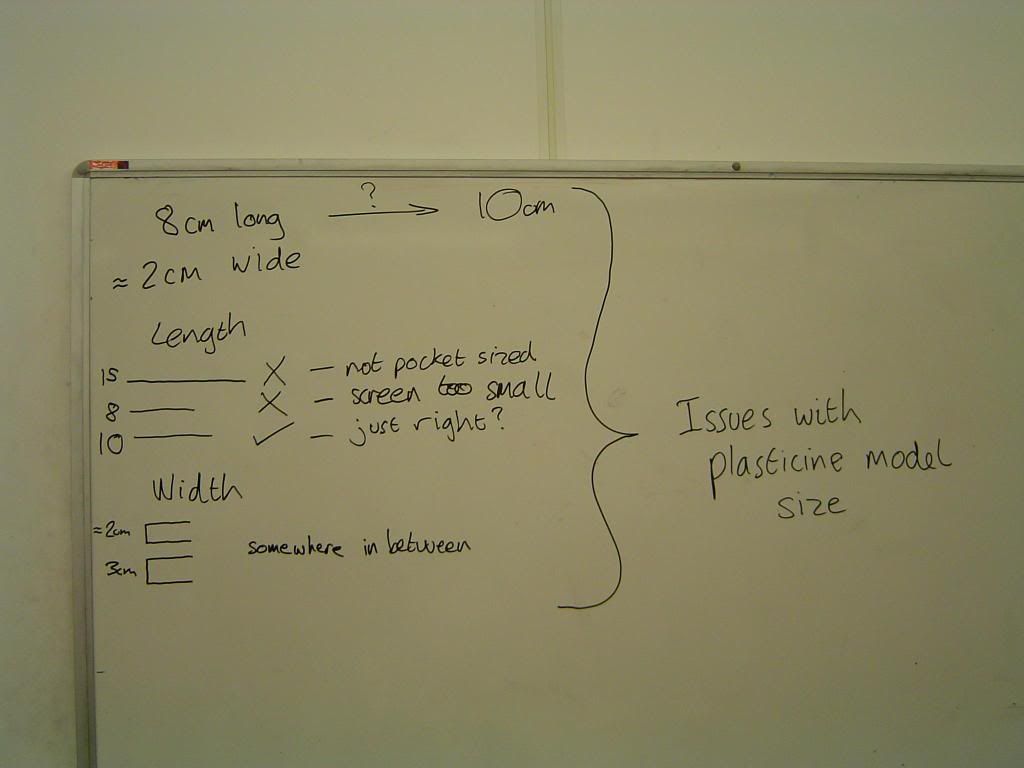
The team successfully designed the word scanner by using a wide range of prototype designs and concepts. This meant that at every stage we were building on solid project foundations. Each new prototype brought with it new inspiration and innovation, leading to the ergonomically designed word scanning device that we have now.
Finally the team worked well together. There was a real sense of camaraderie and excellent teamwork. The team benefited from having two meetings a week, which helped us develop our ideas thoroughly and quickly. The cross communication was excellent also, everybody's ideas were listened to and evaluated with no exception.
The team are very pleased with the final result. However, there are some areas we would tackle differently in the future. It would have been very beneficial to of actually gotten in contact with some children, rather than solely relying on the personas. If we had more time, this would definitely be an avenue we would pursue. Furthermore, we initially had 2 strong ideas, it would have been valuable (if we had more time) to of developed these ideas in parallel, which would have ensured that the weakest one was definitely identified, but at a later stage.
Labels: Conclusions